
Introduction
Google Tag Manager can be set up on your website and can be tested to verify that tags are firing correctly, and suggests recording sessions to review tag performance by embedding the GTM script, publishing the container, and using Chrome extensions like WASP and the GTM extension for testing.
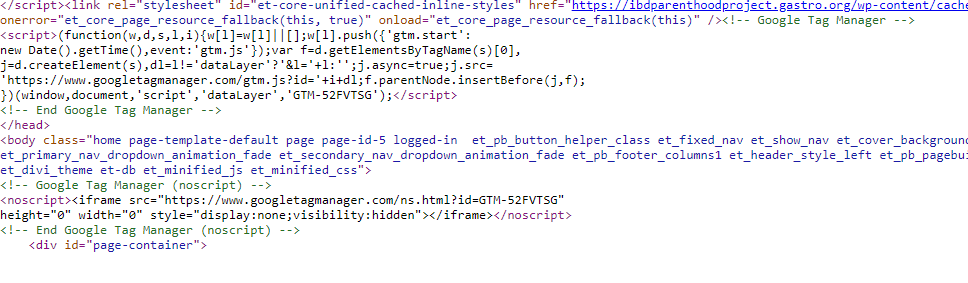
Let’s dive in. Start off by embedding the script on the site.

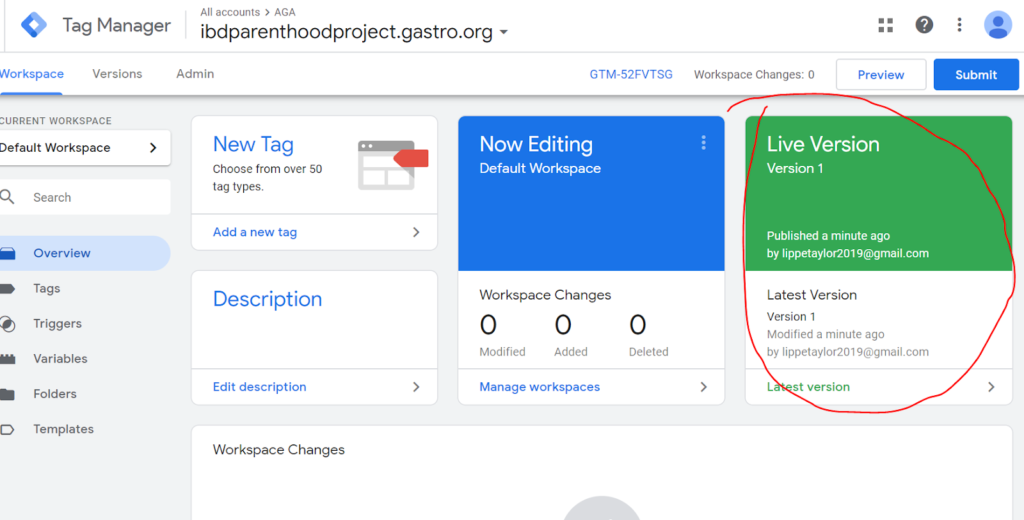
And then publish the container

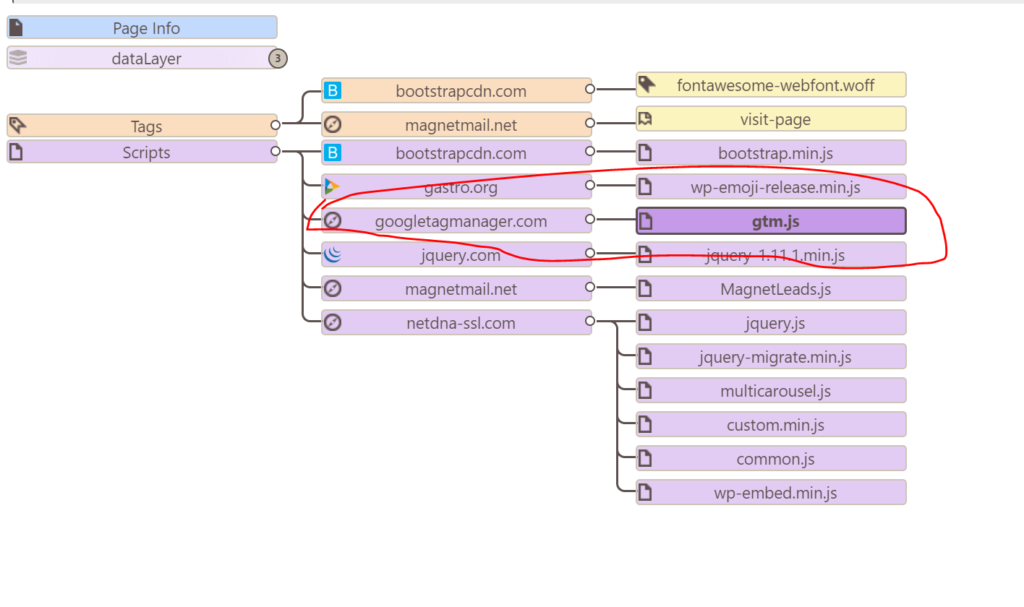
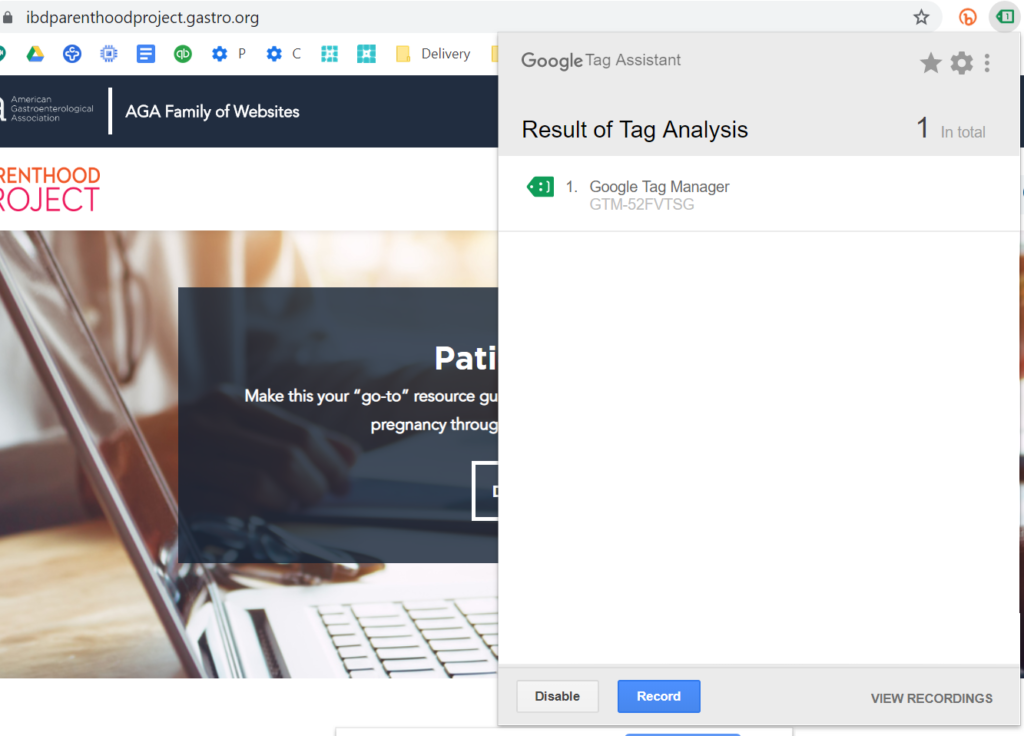
At this point, the tags and triggers that you set up in GTM should be firing. The tricky part is knowing whether they are working fine. The most basic thing to do is activate the WASP chrome extension and then you check to see what tags are active on the site:

The next more important step is to download the Chrome Extension for GTM. This is super helpful!

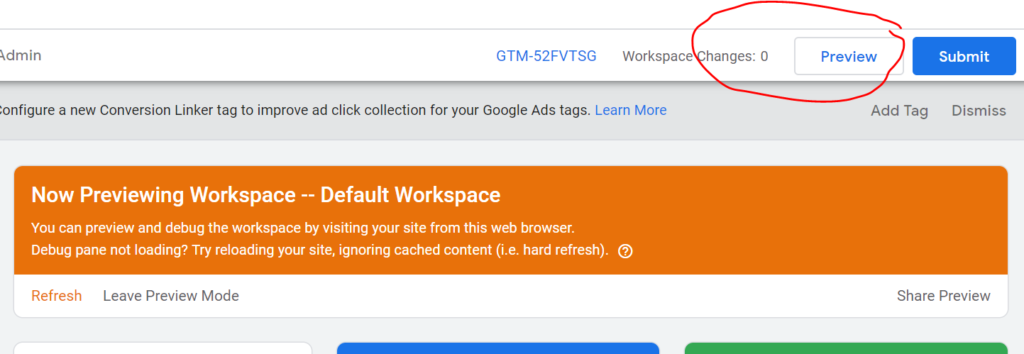
At this point, you should put GTM in a preview mode.

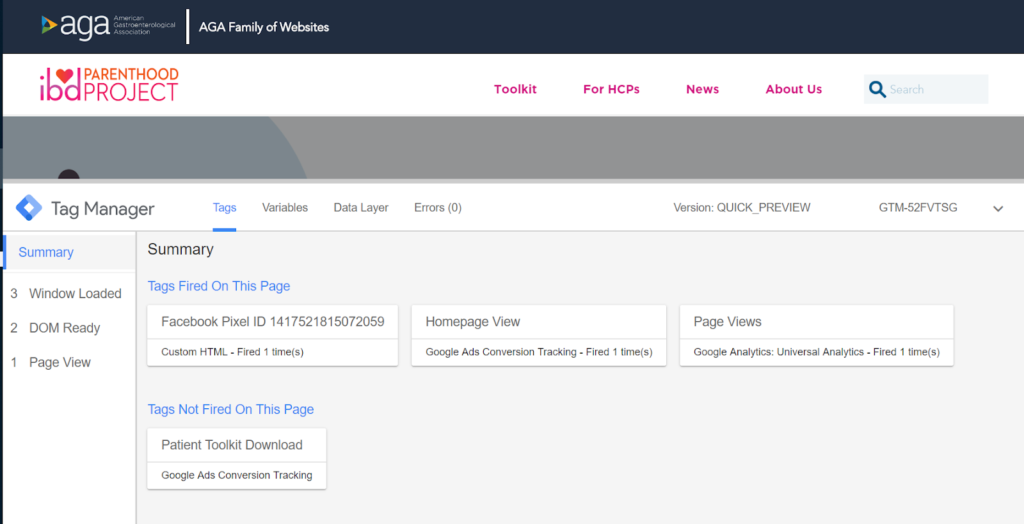
As soon as you do this, a pane opens up on the website that shows the status of all the tags and their status:

As you click and test, you will see the tags firing. You can click on any particular tag to see what event triggered it, what information was sent to analytics etc.
Finally, you probably noticed a “Record” button in the GTM chrome extension above. It is very helpful to record a session. Click on it and then start testing. This entire session is then recorded along with all the tags that fired and how the information also looked from the Google Analytics side.
Testing GTM can be tricky and we hope these tips were helpful. For more, check out our enterprise insights section.
