
Introduction
Site personalization can provide a better and more personalized user experience to visitors based on their context. Components in the website can be tailored to the visitor according to the state of the incoming visitor or visitor behavior on the site. Read till the end to learn about site personalization in detail with a practical use case example of a site built on Adobe Experience Manageer (AEM).
In an earlier post, we had introduced the fundamentals of site personalization. In this post, we will take a specific usecase and see how to implement it in AEM.
The Usecase
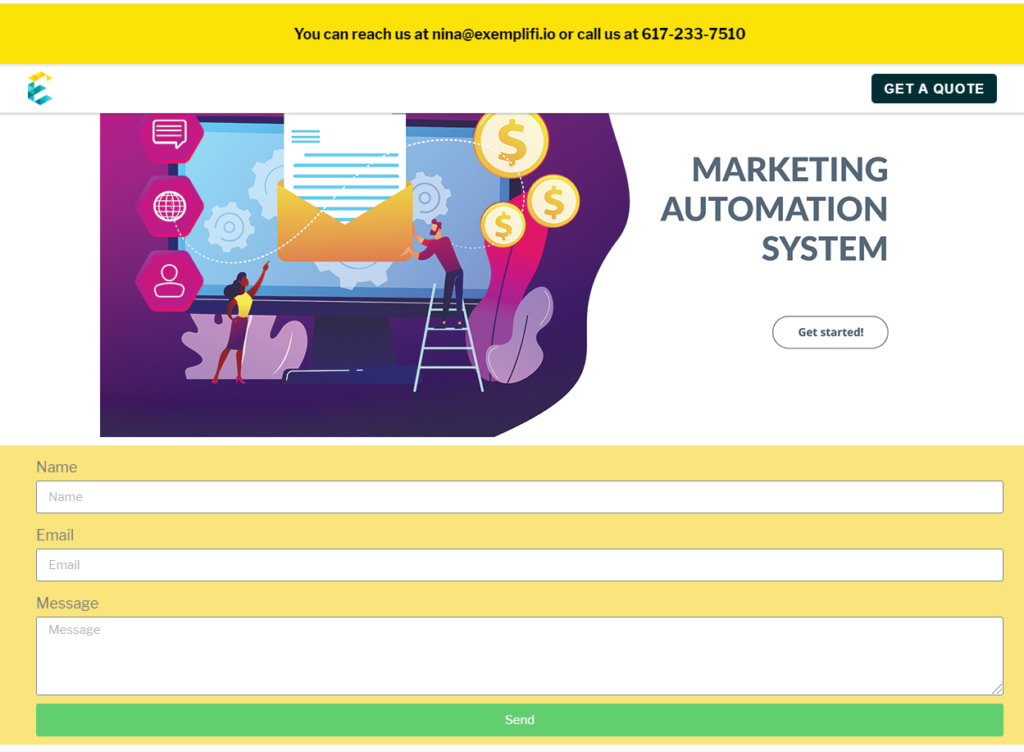
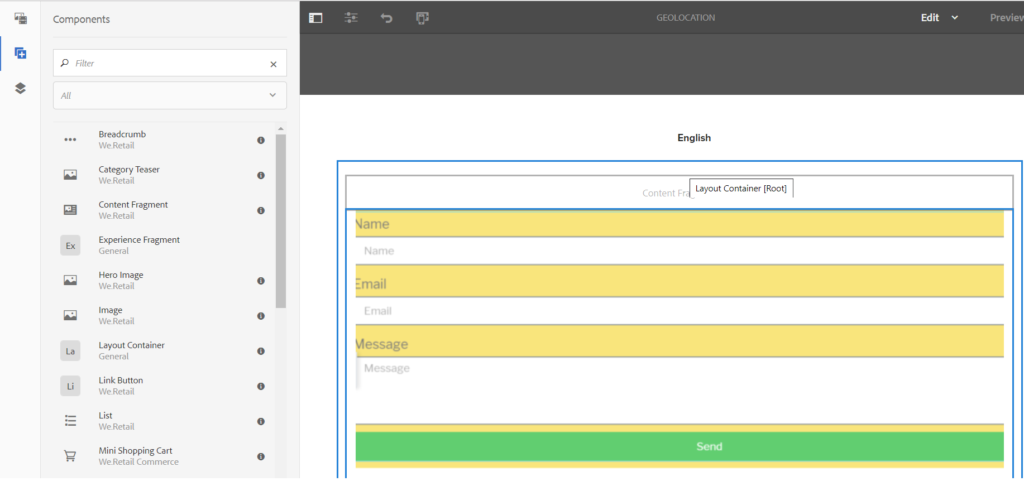
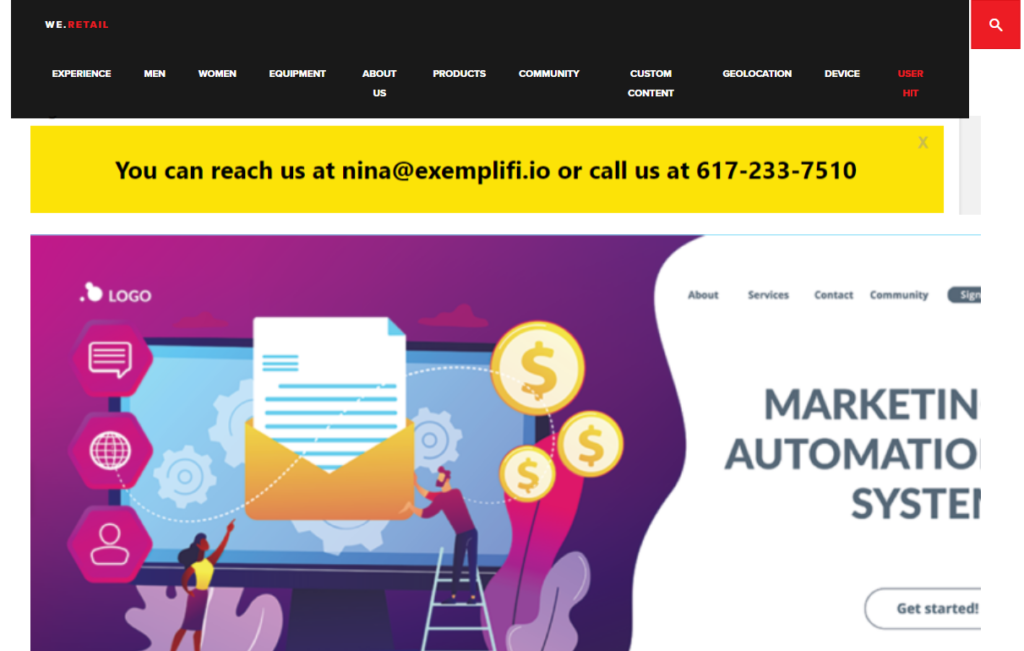
We will build a page that looks like below

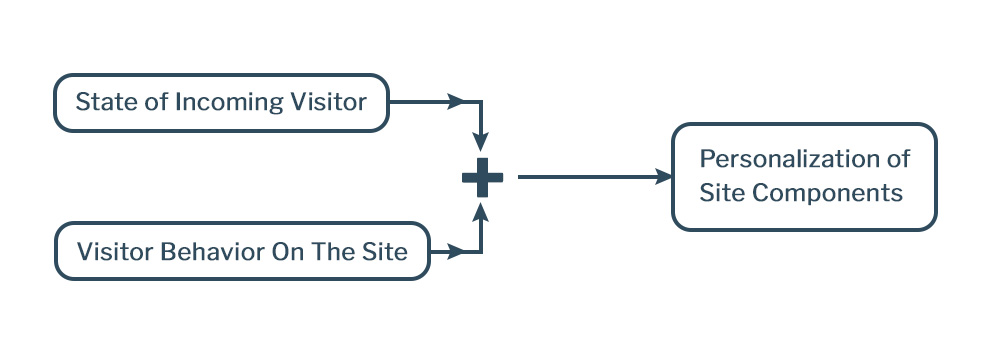
A good way to think of personalization is as follows:

The first personalization will illustrate how to personalize based on the state of the incoming visitor. So, we will show the bar at the top only to returning visitors but not to new visitors.
The second personalization will also illustrate how to personalize based on the state of the incoming visitor — but for many other conditions. The image on the page will change based on the following conditions:
Default

User comes in from outside the USA

User clicks on a campaign that has utm_campaign=demo-personalization in the URL

Finally, we will illustrate how a visitor’s action on the site will update his “prior state” and impact his experience when he comes to the site again. The user comes to the site, fills out the form and leaves. At this point, we update the “lead status” of the visitor on our side. He then comes to the page again. This time around, he does not see the form.
Page Component Design
In an earlier post, we talked about how websites are comprised of components (Link) that are organized hierarchically. For eg., the most basic elements would be things like colors, typography, links, buttons, lists and such. These elements are then grouped in larger components such as forms, modals, carousels and grids. Personalization essentially means that — based on the context — these components can be turned on/off or certain variants will be shown instead of the regular component. (Eg. Blue button instead of the default red button).
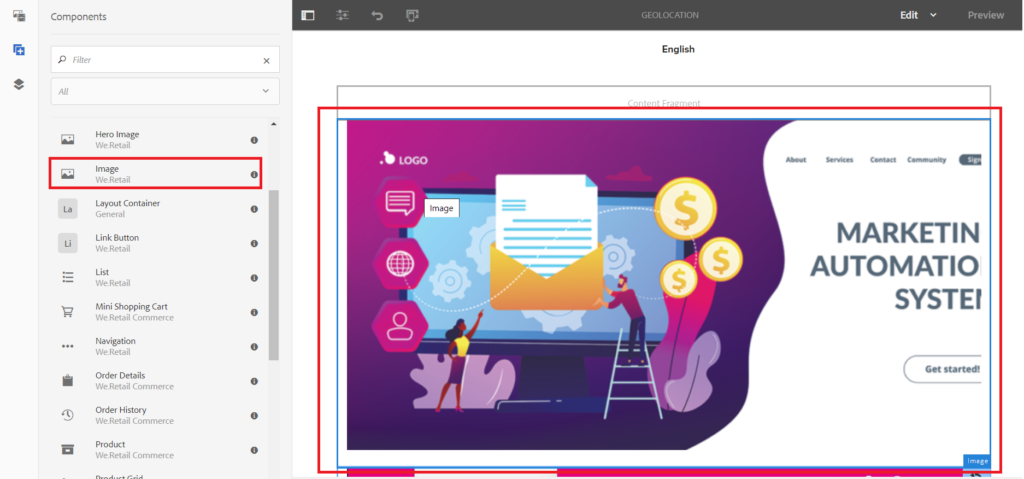
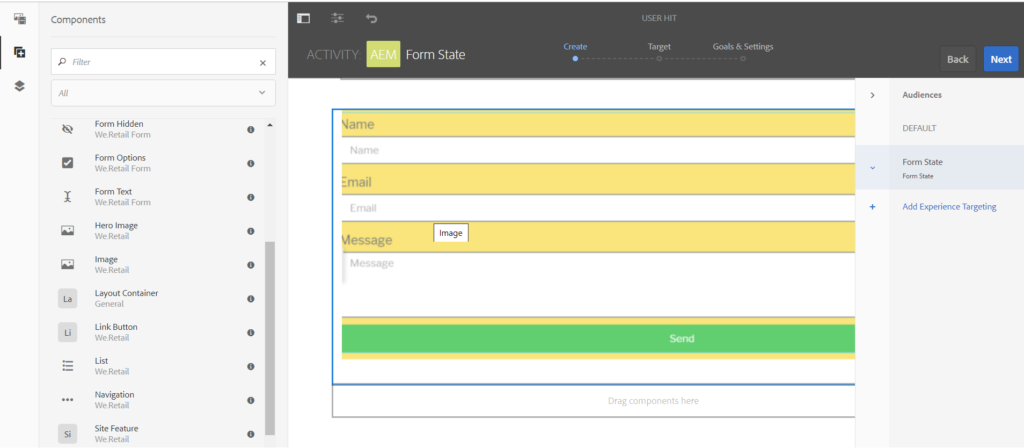
In AEM we use the image module within the component builder as shown below:

Similarly, we build the form component using AEM Forms and add it in as a component:

In the next section we will briefly explain the core AEM architecture for personalization. As a caveat, there are several powerful products in the Adobe Marketing Cloud Suite such as Adobe Target and Adobe Audience Manager for advanced personalization and user segmentation. In this post, we will stick to the basic capabilities that are provided within the AEM product itself.
Personalization in AEM : Core Concepts
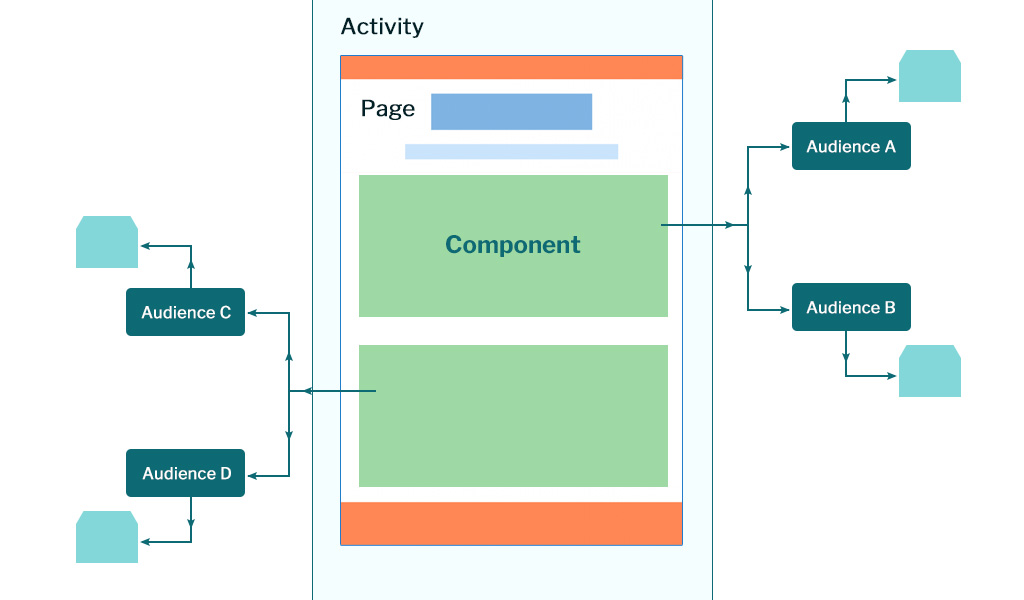
A simplified version of the personalization architecture in AEM is :
- First you create Audiences that are a group of users with specified characteristics (Eg. Male, Outside the US, Returning visitors etc).
- Then you create an Activity which is an overall personalization container for a particular page. As the image below illustrates, you can select different components on the page and show variants of these components for different audiences. All of this is encapsulated within an Activity.

Personalization First Scenario
In this scenario we will show the bar at the top of the page, only to returning visitors but not to new visitors.
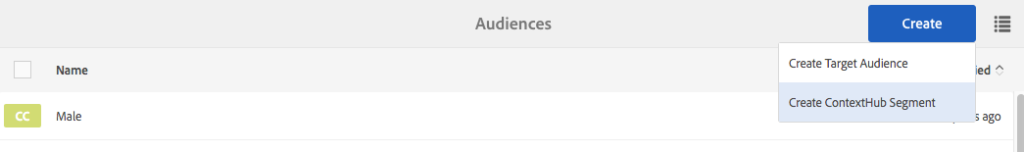
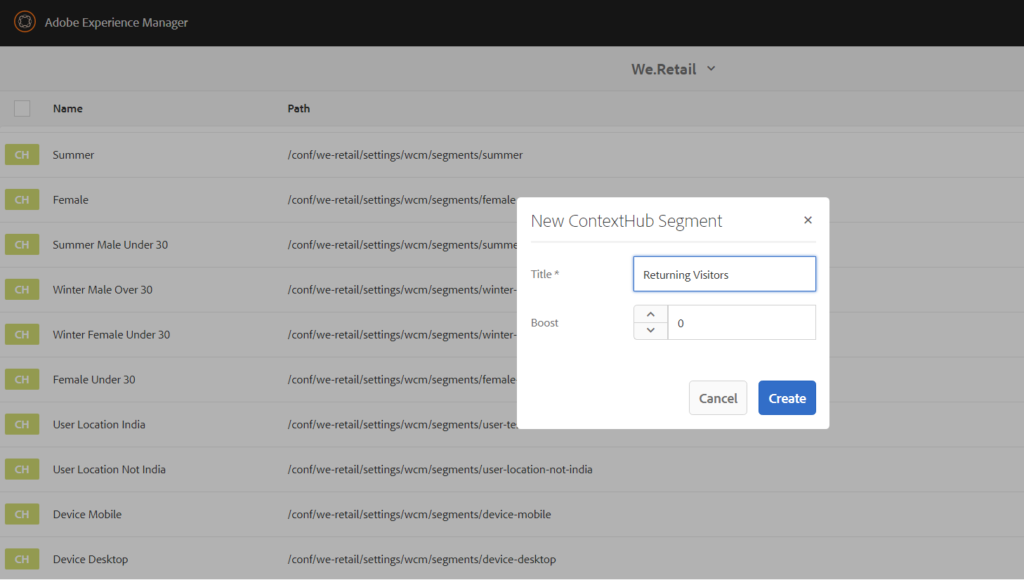
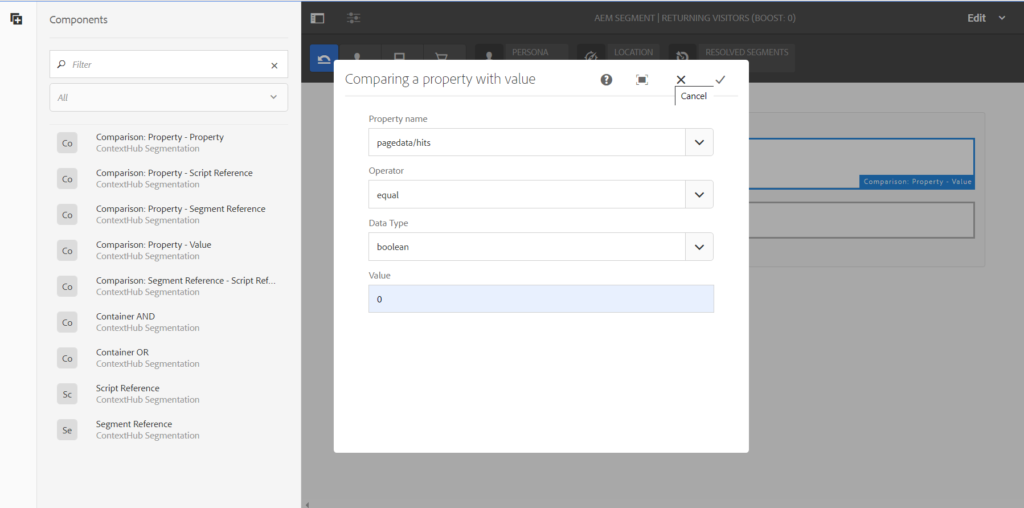
To do this, we have to create audiences that differentiate returning visitors from first time visitors. The screenshots below illustrate how to do this. In particular, after the ContextHub segment is created, you will set the “Pagedata/Hits” value to 0 to indicate that the visitor is a first time visitor. AEM automatically increments this variable value by 1 everytime a user visits the site.



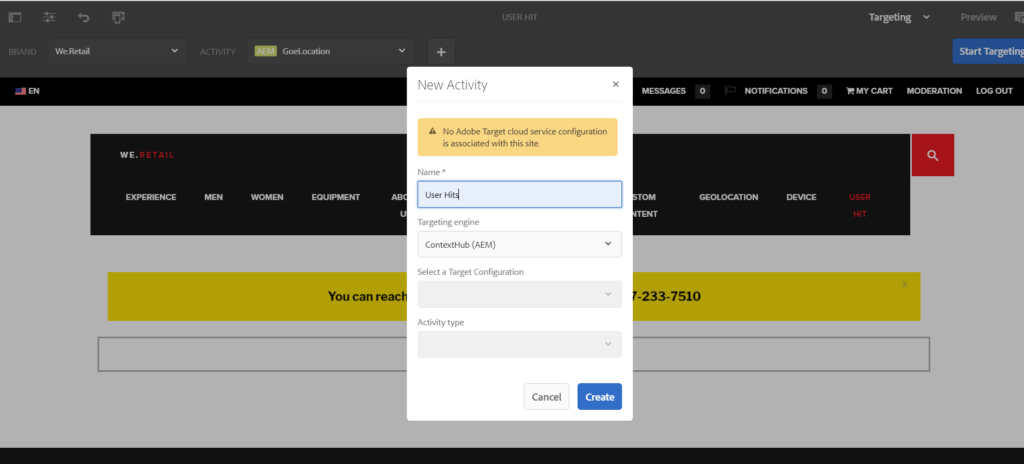
Next step, we add the logic bar to a page by dropping in the AEM component. Now, we click on “Start Targeting” to switch to a Targeting mode. We then create an Activity called “Page Hits” as shown below.

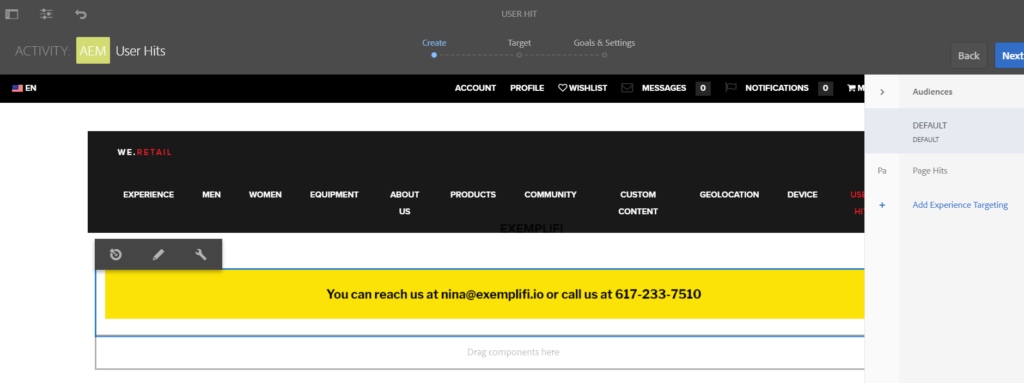
You can then click on “Add Experience Targeting” and a) select the logic bar b) select “Page Hits” NOT TRUE as the criteria. When you do this, the rule is set such that AEM shows the logic bar only when Page Hits criteria is NOT true (ie. only for returning visitors).

To see this in action, when you go to the site for the first time, you don’t see the bar

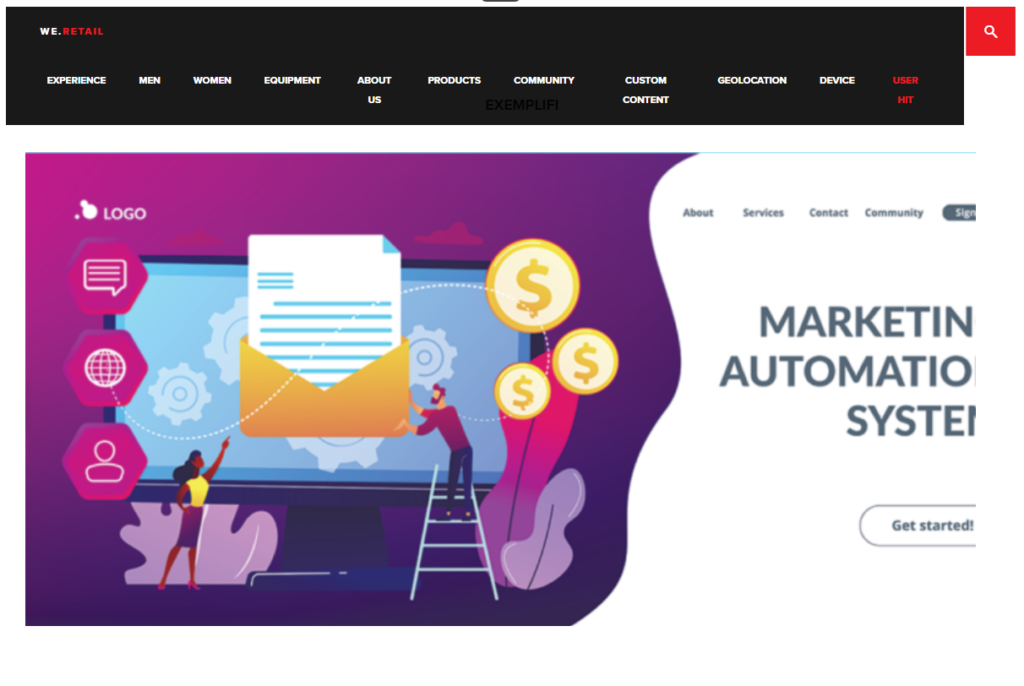
When you go to the site again, you will see the bar:

Personalization Second Scenario
The logic table for this scenario would look like below:
Image to show →



User comes in from outside the USANOYESNOUser clicks on a campaign that has utm_campaign=demo-personalization in the URLNONOYES
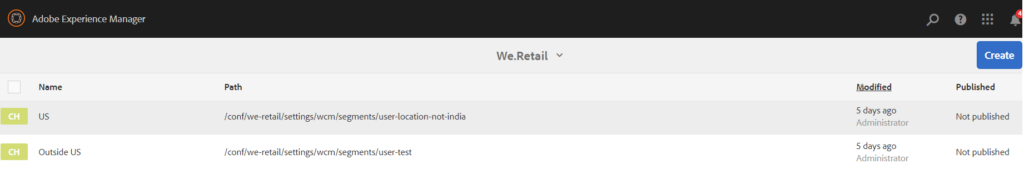
The “Outside the US” condition is implemented by creating two segments named as “US” and “Outside US” and associating the “geolocation/address/country” property with the appropriate values.

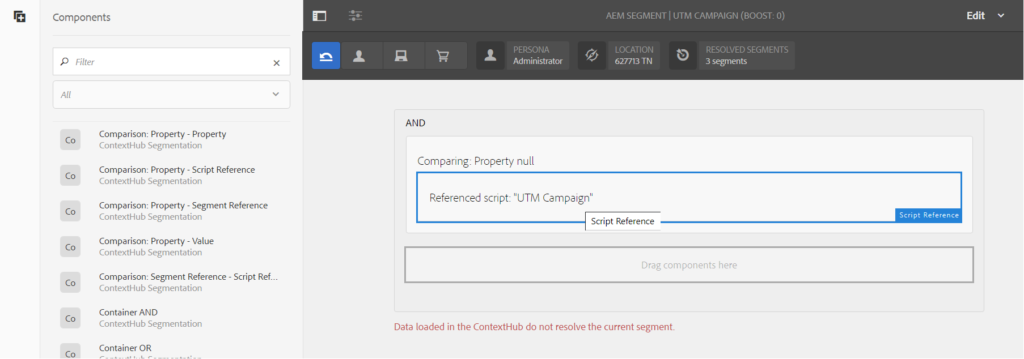
To implement the condition for when a user clicks on a campaign that has utm_campaign=demo-personalization in the URL, we use a “script reference” component.

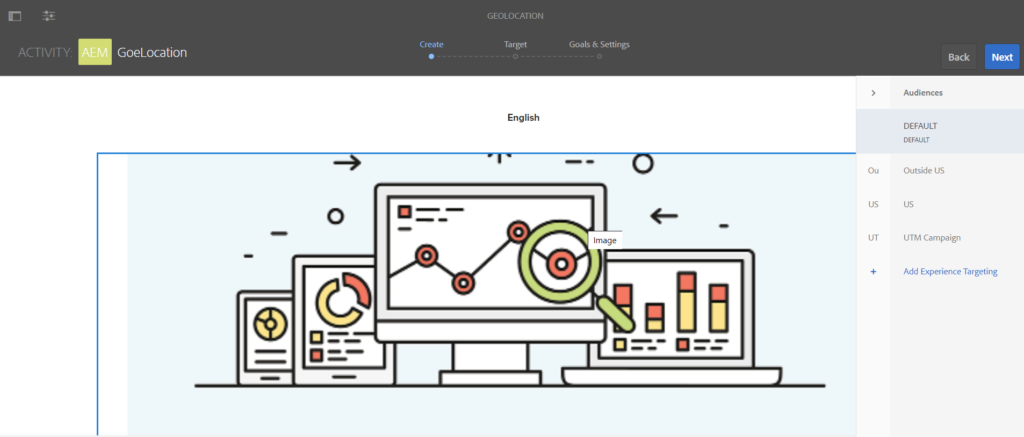
Now that the audiences are created, we can connected these audiences to the relevant images. We create a new activity called “Geolocation” and add the three audiences to this activity.

- Click on the “Outside US” audience and on the image component, attach the first image
- Click on the “US” audience and on the image component, attach the second image
- Click on the “UTM Campaign” audience and on the image component, attach the third image
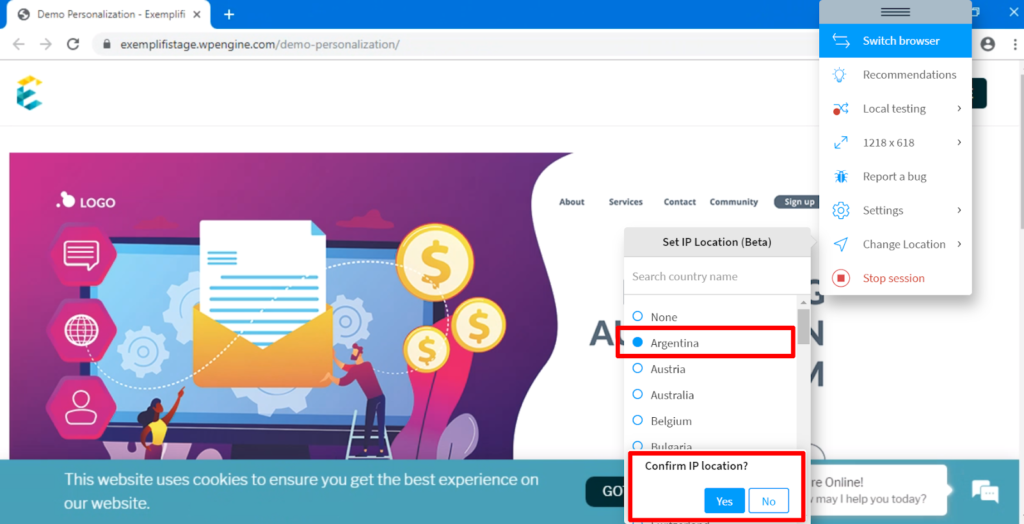
To see the first condition in action, we use a tool called BrowserStack that lets you mimic requests from different countries:

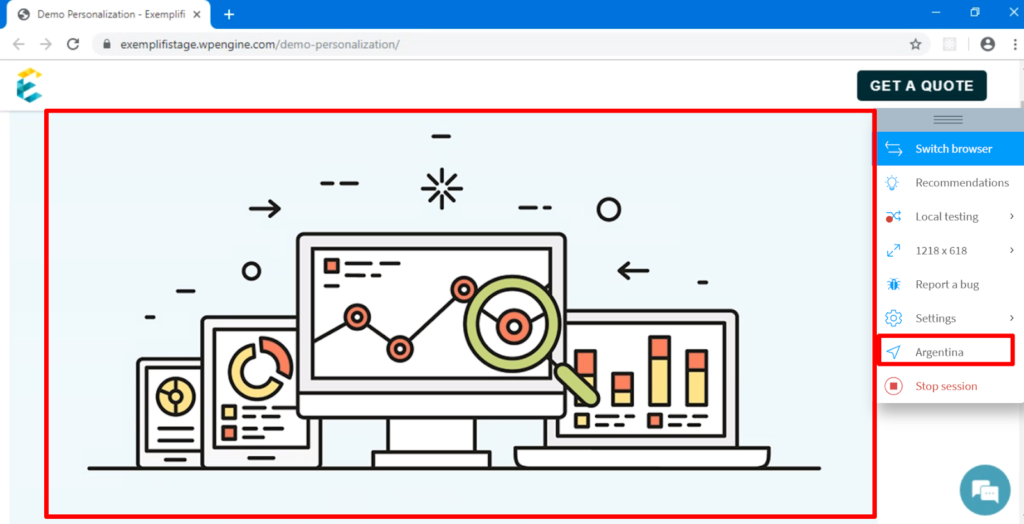
And as anticipated, when the request comes in from outside the US, the correct image shows up:

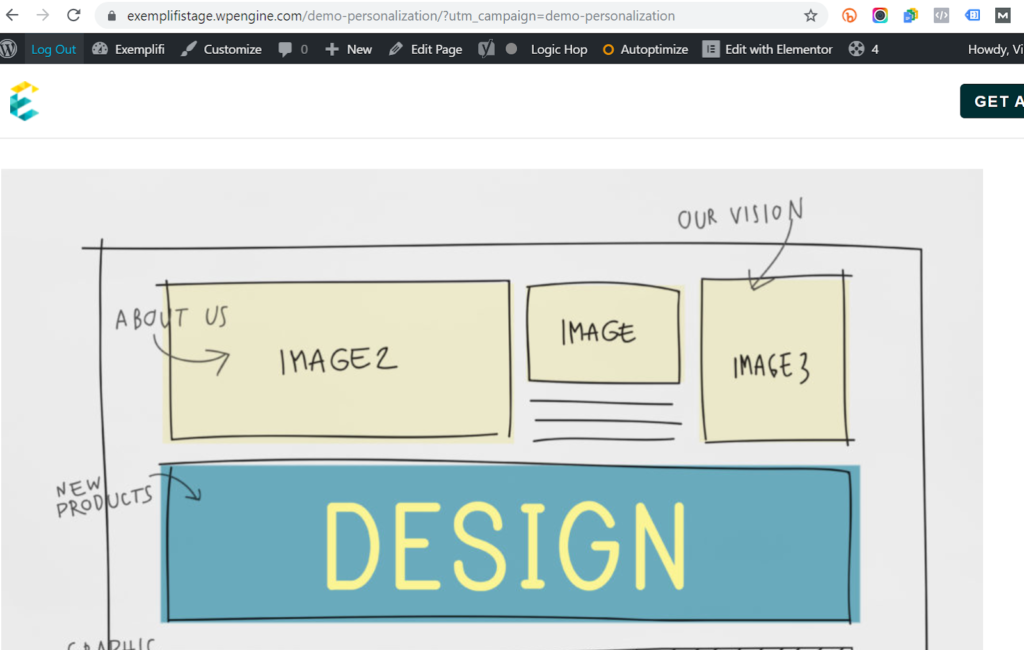
And when the incoming URL is /?utm_campaign=demo-personalization, you see the relevant image:

Personalization Final Scenario
As described earlier, we will illustrate how a visitor’s action on the site will update his “prior state” and impact his experience when he comes to the site again. In this scenario, the user comes to the site, fills out the form and leaves. At this point, we update the “lead status” of the visitor on our side. He then comes to the page again. This time around, he does not see the form.
The steps we will follow to accomplish this are the following:
- Set up a goal that updates the lead score of the user when he submits the form
- Setup a condition that is connected with this goal.
- Associate this condition with the form module. When this condition is triggered, the form module is not shown.
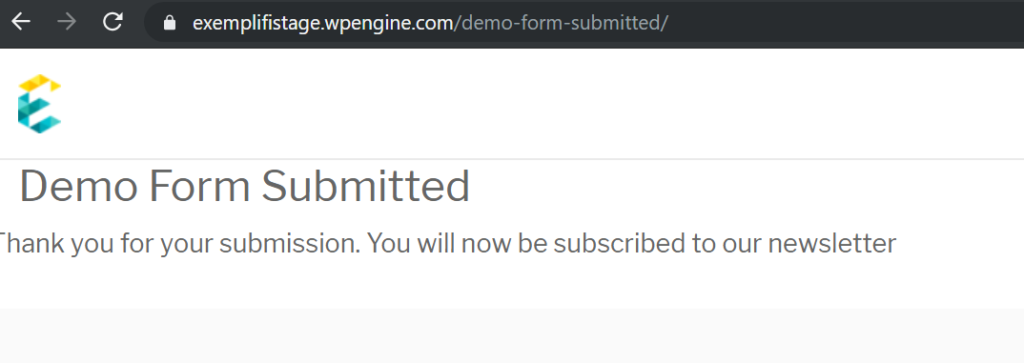
When the form is submitted, it redirects the user to a thank-you page titled /demo-form-submitted/. We create a goal that updates the lead score by 20 when the form is submitted and the user is directed to this page:
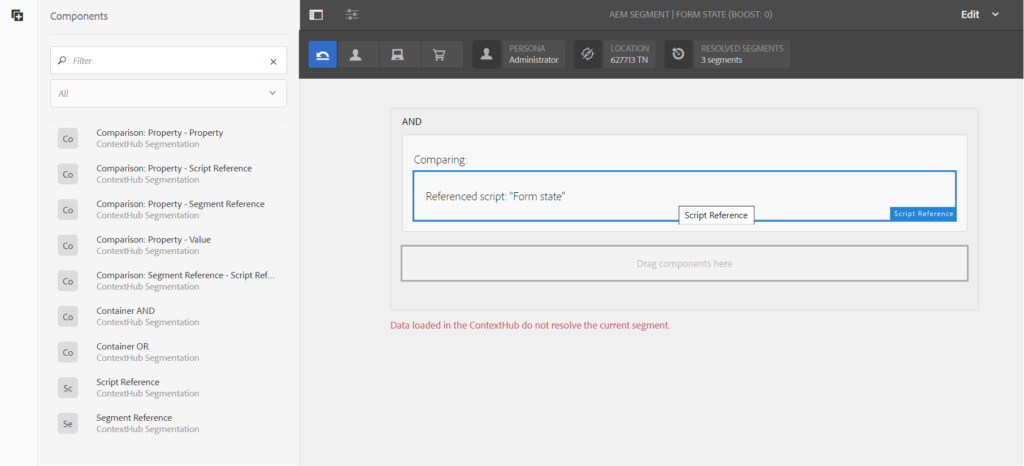
Create a segment named “Form State” with a “script reference” component that encapsulates the logic described above and updates the user state when he submits the form.

On the page, we create a new Activity and associate the form component with this segment:

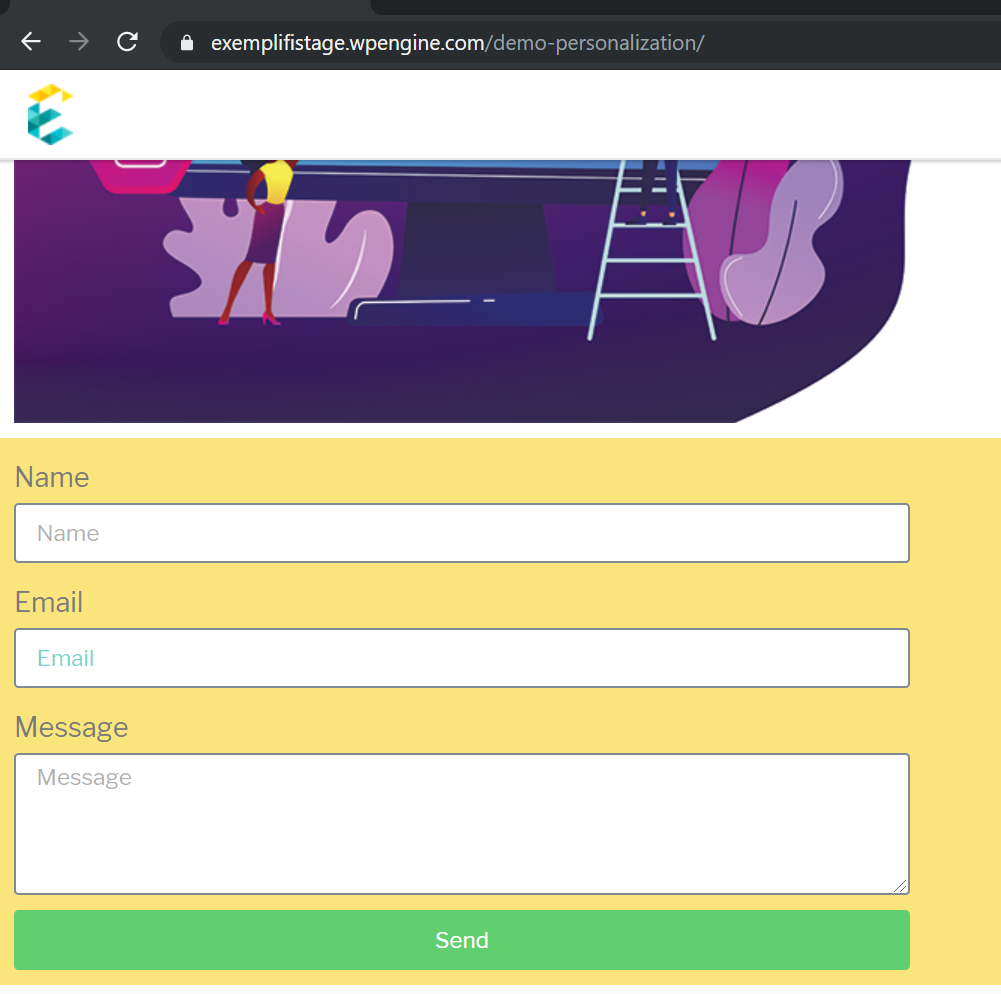
To check this in action, when you go to the page for the first time, you will see the form.

After you submit the form you get directed to the Thank you page, which triggers the goal to be executed and updates the lead score of the user:

When you go to the main page again, the form does not show:

If you liked this insight and want more updates, we’d love for you to join us on Linkedin at Exemplifi, Facebook at ExemplifiSites or Twitter at ExemplifiSites.
