
Introduction
In the first part of this insight post, the importance of website redesigns and the role of project management in allocating resources, ensuring communication, overcoming challenges, making smooth and successful transitions, and more during website redesigns were discussed. In addition to that, we'll now go deep into more technical aspects of project management, like content consolidation, component-driven approach, and much more. We’ll take the same real-life example of Acerail to ensure consistency.
Enhancement of significant pages
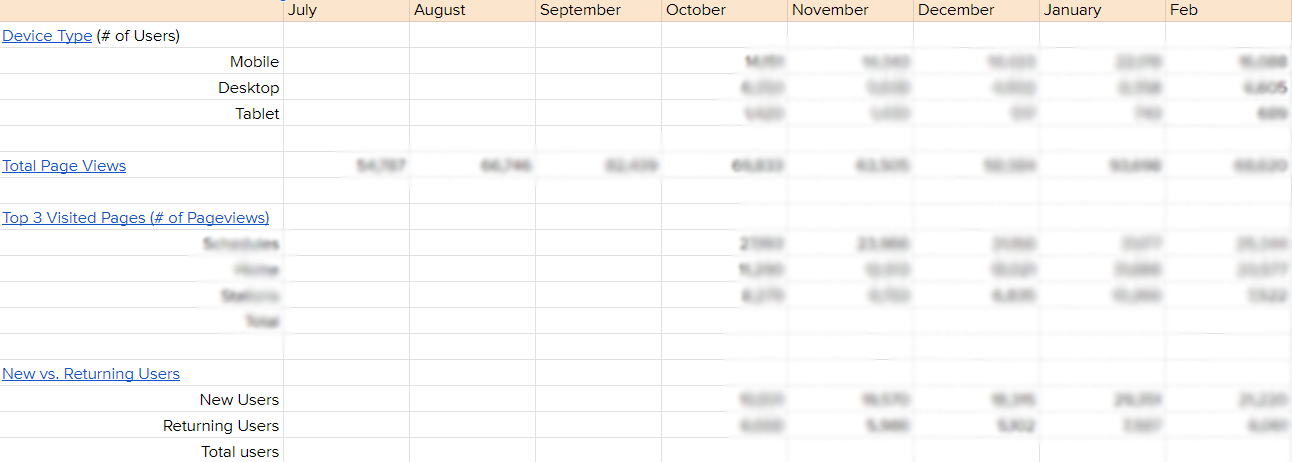
Like every other website, Acerail contains numerous pages, and not every page on a website has a similar level of importance. So we analyzed the analytics report of Acerail to determine the pages with a significant amount of traffic. We also used the analytics report to categorize the website visitors according to the kind of devices they use to get a sense of the priority order. After identifying the kind of device that most website visitors use, listing down the pages with a significant amount of traffic, and analyzing other reports, we focused on enhancing the selected pages greatly by improving the user interface during the redesign. This helped us get exceptional results for the most important pages on the website.

Content consolidation
Content consolidation is an important aspect of a website redesign to improve UI/UX, use clear language, and reduce or eliminate unnecessary content. We had to hold discussions with the client and UI/UX team to identify areas of content consolidation to provide a better user experience. We consolidated pages with similar functions and similar kinds of content. Questions regarding WiFi, instructions for connecting, and safety features were all consolidated into a single amenities page since all these separate pages can be brought under a common division to save visitors much trouble and time spent navigating around. We conducted meetings from time to time to decide on content acceptable to both parties. The significance of ensuring proper communication that we discussed in the first part can be seen here.
Component-driven approach
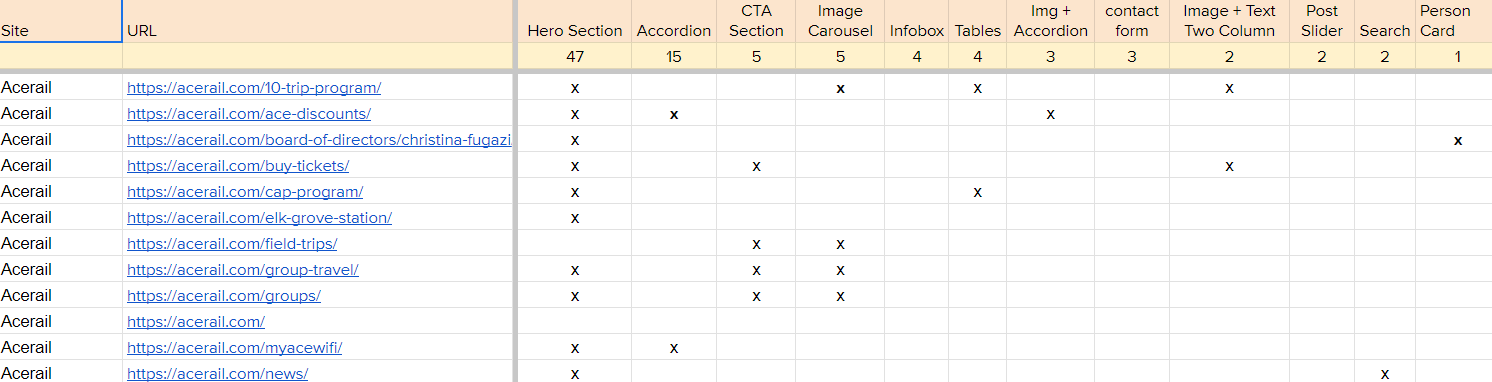
The whole website redesign may seem complex and time-consuming given the numerous pages on the Acerail website and the vast amount of information the site contains. It is crucial to identify frequently used components in the pages and utilize them to facilitate the website redesign. Components like the hero section, accordion, CTA section, image carousel, and many more that are frequently used were identified in the site, and focusing on them helped us complete major sections on most of the pages. Having built designs in Figma and utilizing this component-driven approach helped us streamline the whole process.

Quality Assurance
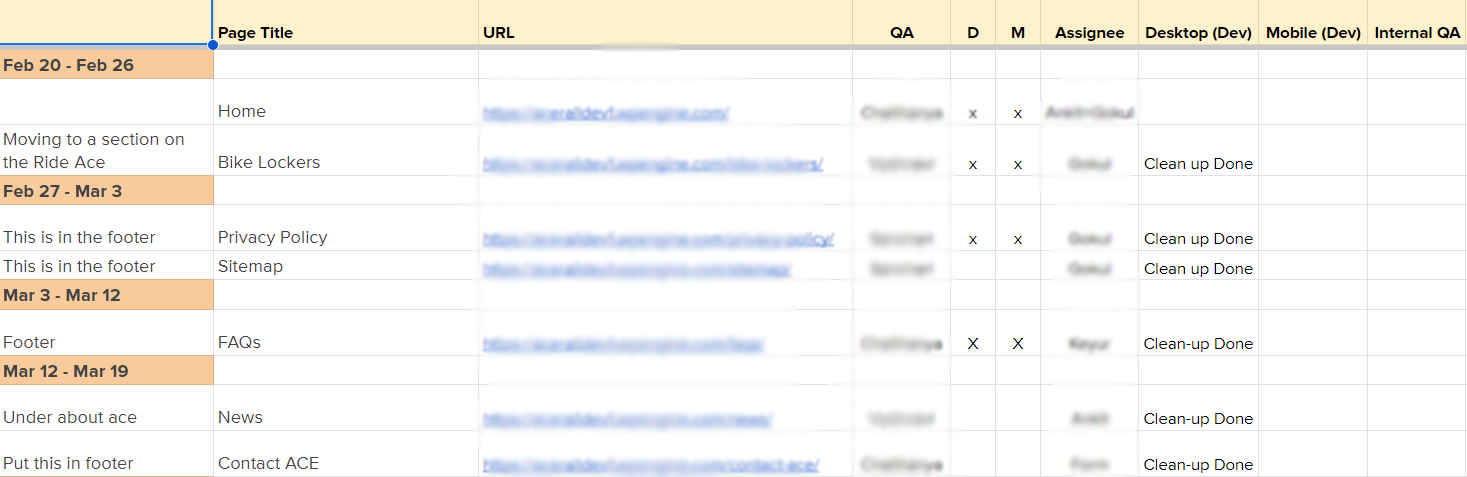
It is possible to give room to issues while working on a website redesign. So it is crucial to undergo internal and client quality assurance checks for a seamless and enhanced user experience. We made sure to divide pages into several batches to develop them and make quality assurance checks, thereby ensuring proper asset allocation. Communication among the different team members working on the same pages was prioritized. A proper document is maintained with all the team members to share updates, inform the status of pages each person is working on to make sure everyone is on the same page and to avoid bottlenecks. All this helped us increase the pace of the process simultaneously, leaving no issues behind.

Conclusion
As an extension to the first part, in this article, we delved deep into the more technical aspects of project management in redesigning websites. Initially, by enhancing the significant pages of the site to maintain proper communication and workflow among the team members, project management played a crucial role in the successful completion of the website redesign. Our real-life example of Acerail’s website redesign demonstrated how project management can be of great help, even in complex and exhaustive situations.
If you enjoyed this insight, please join us on LinkedIn, Facebook and X.
