
Introduction
When embarking on the ambitious Acerail project, our development team set out to revolutionize how users interact with rail information online. Not only did they manage to create a visually stunning and fully functional site, but they also laid the foundation for a user experience that transcends the ordinary. Quality Testing is one of the crucial aspects of website redesign projects which involves processes like compatability testing, UI/UX testing, functionality testing, and more. Now, allow me to guide you through the extraordinary journey that the Quality Assurance (QA) team took to make this vision a reality.
Our Process: The Essential Pillars of QA Testing
1. Compatibility Testing:
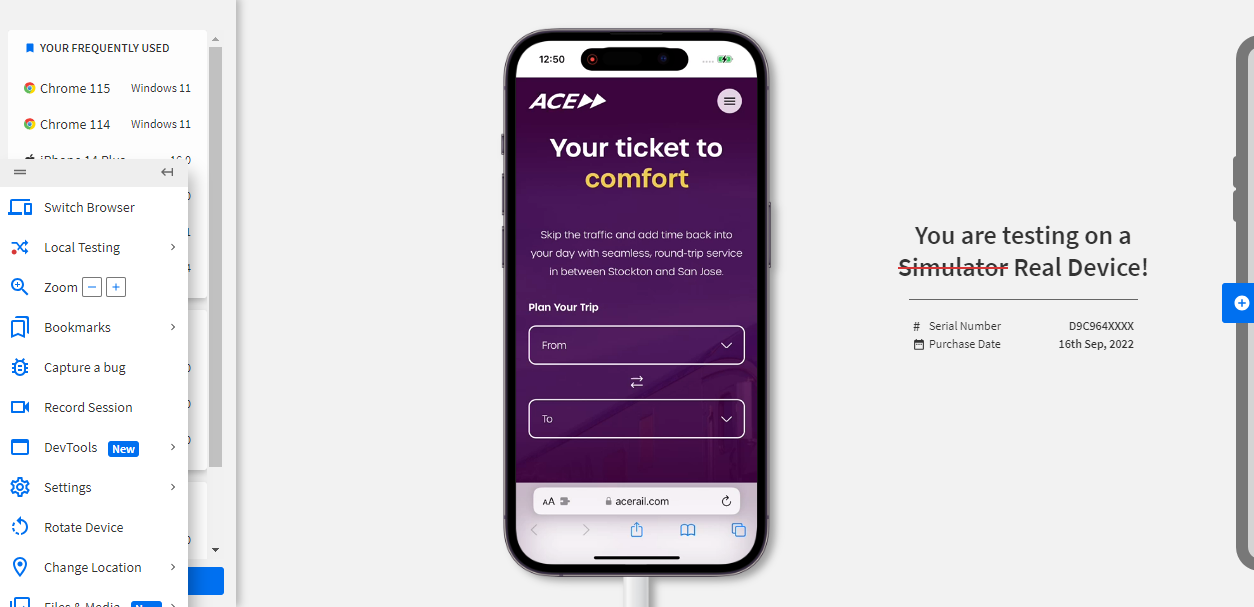
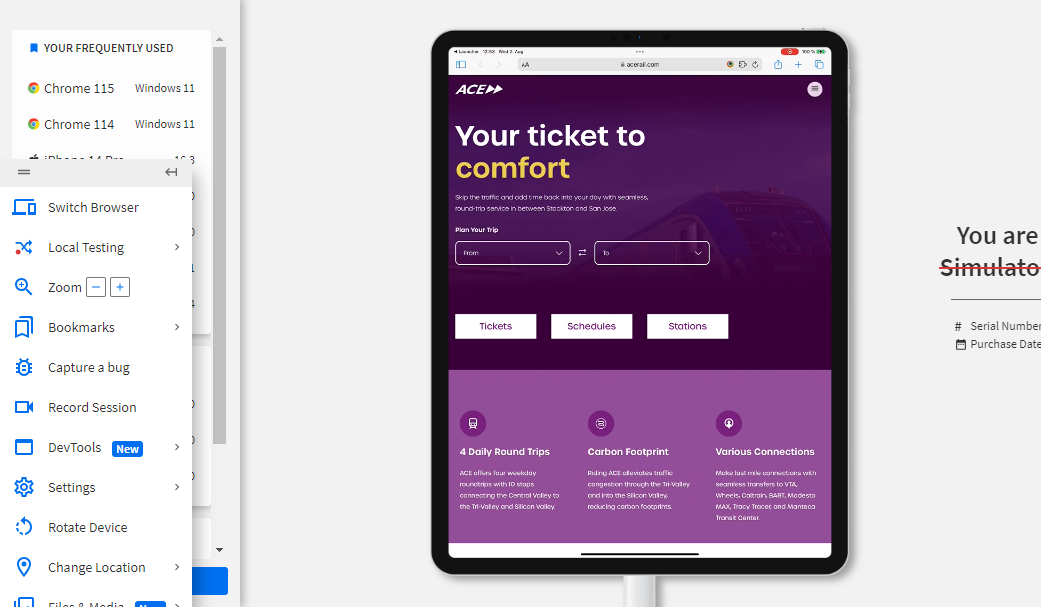
In our modern world, users are browsing on a myriad of devices, and the Acerail page had to look flawless on each one. Through multi-browser testing, we compared how the page appeared on various devices and desktops, adjusting it until it was perfect. The result? A page that anyone, anywhere, on any device can enjoy.

2. UX/UI Testing:
Our UX/UI testing wasn't just about making the Acerail page look good – it was about making it feel right. By comparing FIGMA design prototypes with the actual implementation, we identified inconsistencies and refined the user experience. The final screenshots demonstrate the transformative effect of our testing, making the new version a stunning improvement over the original.

3. Functionality Testing:
We dug deep into every component, page, and part, identifying bugs in dropdowns, layouts, real-time tracking, maps, and more. The task was mammoth, but the flawless operation of the site speaks to our success. Stay tuned for an in-depth exploration of our functionality testing in our next post!
4. Performance and Security Testing:
While performance and security are not our core responsibilities, we do acknowledge their importance. By utilizing tools like status cake and siteimprove, we ensured that downtime was minimized, and performance stayed optimal.
5. Collaboration:
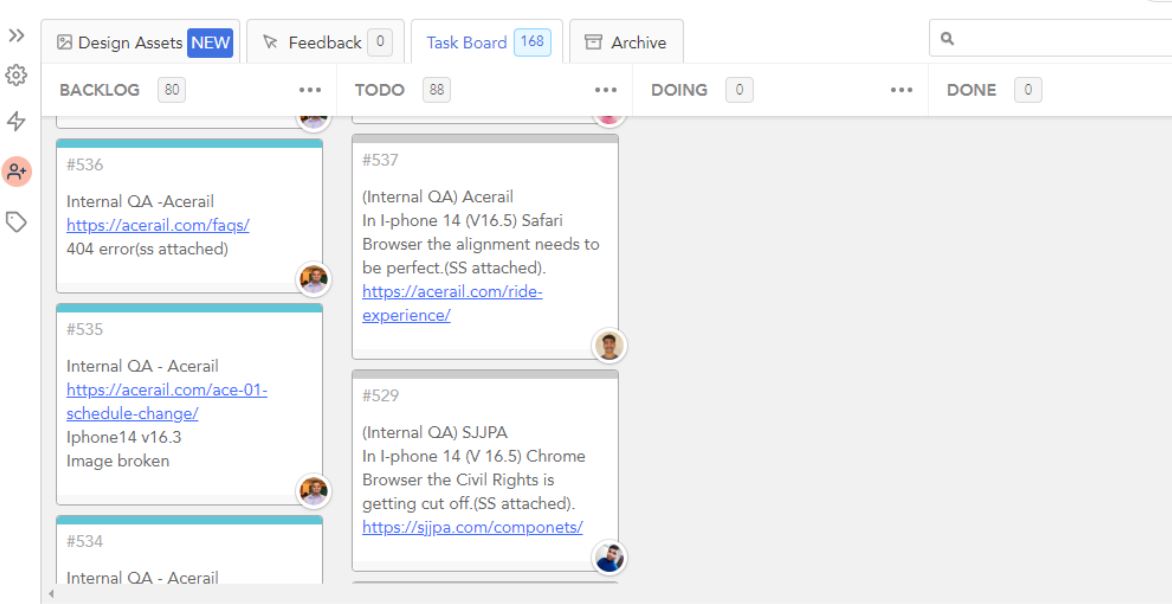
With multiple developers and clients working on a project, design changes are inevitable. Embracing these constant changes, we established a collaborative environment that allowed us to adapt and evolve as the project did. Here’s how we used Bugherd to enable this collaboration

Summary
The Acerail project stands as a testament to what a dedicated and collaborative team can achieve. From compatibility to functionality, our exhaustive testing ensured that the final product was not just functional, but extraordinary. More than just a QA task, this was a journey of transformation, bringing the initial concept to life in a way that is both visually stunning and effortlessly usable.
In a world where technology is ever-changing, our work on the Acerail page is a shining example of how testing, collaboration, and dedication can transform a good idea into an extraordinary experience.
If you enjoyed this insight, please join us on LinkedIn, Facebook and X for weekly updates.
