Effective Quality Testing Across Multiple Devices

Introduction
In today's rapidly evolving digital landscape, the importance of website accessibility and user-friendliness cannot be overstated. Quality testing is a crucial process that ensures that a website functions as intended, is easy to navigate, visually appealing, and user-friendly. Browserstack, Figma, and Bugherd are a few of the tools utilized for effective quality testing. A website that has been thoroughly and professionally quality-tested sets the big players apart from the little ones.
What is involved in Quality Testing?
A website undergoes quality testing to verify its compatibility with a variety of browsers and devices, guaranteeing that accessibility and functionality remain uncompromised. It is crucial to continuously test the website to ensure that it remains compatible with newly released browsers, devices, and applications.
Quality testing is essential to identify any technical errors or glitches in the website, which left undetected, may reduce traffic and result in a poor user experience, negatively affecting profitability. Moreover, quality testing also improves overall website performance in terms of uptime, load time, and speed of navigation. This leads to a positive user experience, promoting growth for both the client and the development organization.
Quality testing is an integral part of a website's life cycle to ensure that it meets industry standards and delivers a positive user experience. By investing in quality testing, the website will perform better, be more stable and secure, and improve traffic throughout, leading to increased profitability and productivity over time. Ultimately, a trusted website that consistently performs at a high level will build trust with users and prosper over time.
Tools for Quality Testing and Quality Assurance
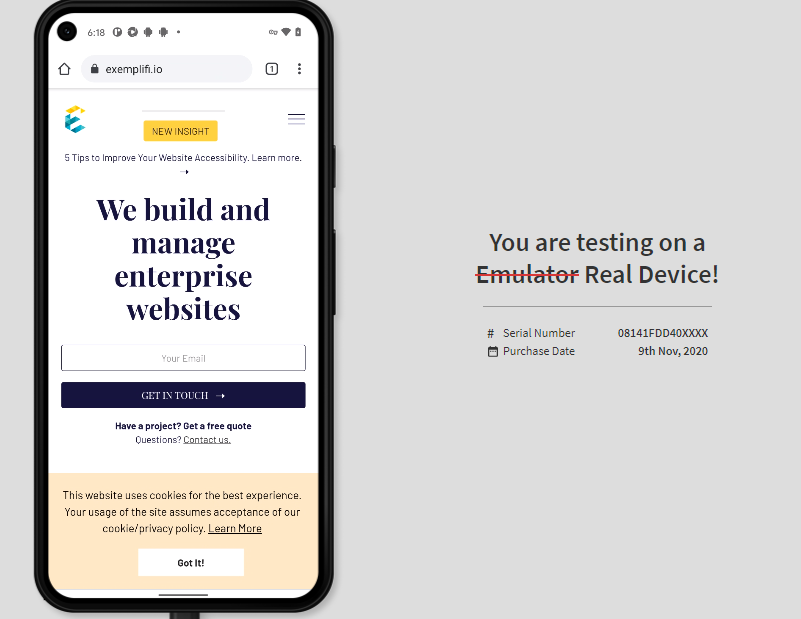
Several tools are regularly utilized to test website quality, and one of the primary ones is BrowserStack. With this tool, a user can view and test their website on countless devices, including desktops, laptops, mobile phones, and iPads, with various operating systems and browsers available to ensure precise interface presentation. For example, if a client wishes to inspect how their website appears on Mac Safari Version 14, this tool can be utilized to showcase it to them.

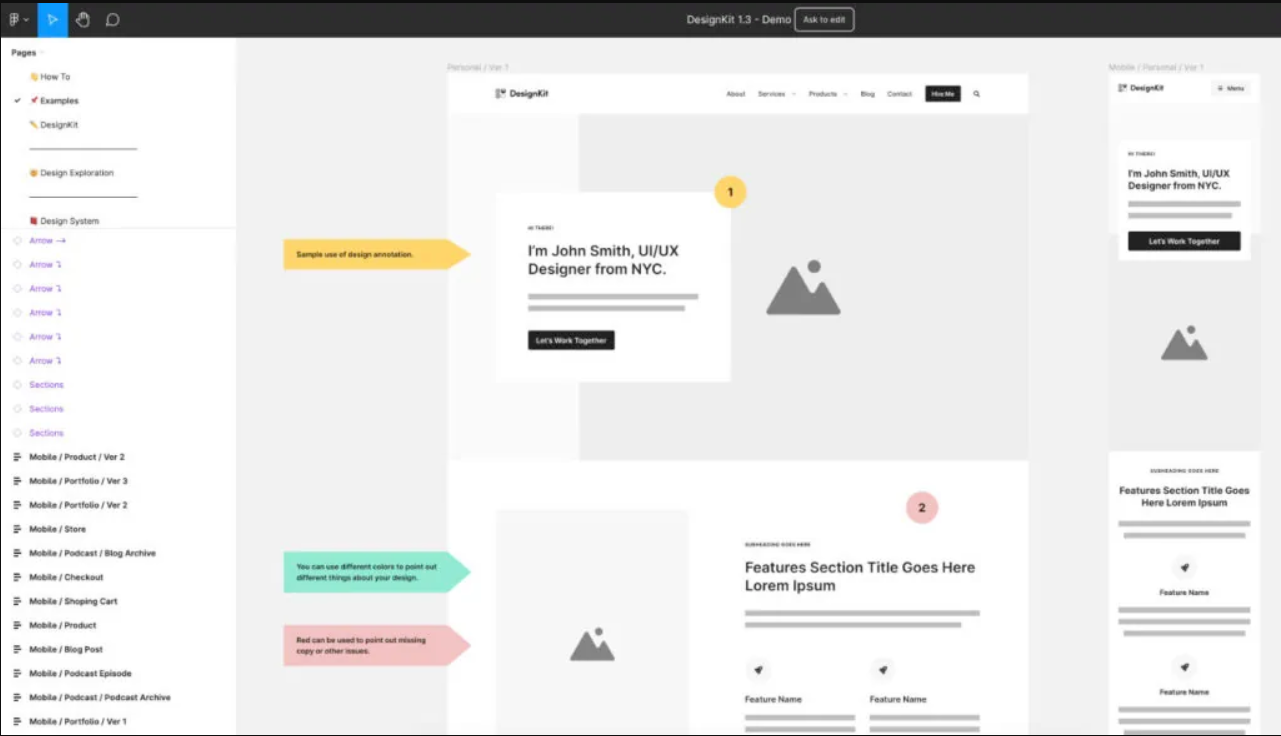
Figma is another commonly used tool that is widely employed by both designers and customers. It aids in creating the design and structure of the website in accordance with the client's specifications. The entire development team can utilize Figma to build the website and present it to the client. The client can make alterations as desired, and this tool facilitates teamwork, enabling developers to make prompt modifications based on client feedback. Therefore, ensuring client satisfaction is a critical aspect of using Figma.

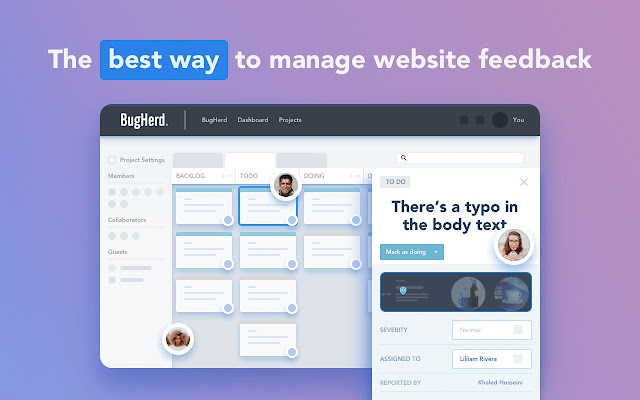
Bugherd is another tool that we frequently use. During quality testing, if an error is discovered before delivering the website to the client, a ticket is raised in Bugherd, and the project manager/developer is assigned to rectify it. After it is fixed, the Quality team reassesses it. If no issues are detected, the ticket is archived, indicating that the problem has been resolved. Bugherd is an open platform, and the client can see that their website is being monitored by the respective company's Quality Analyst.

Conclusion
If you want your digital presence to shine, you need a website that meets the criterias of accessibility, performance, responsiveness and great User interface. Quality testing is the crucial process that ensures these criterias and many more are met to benchmark levels and any identified bugs are logged and then resolved by the tech team. Quality testing and quality assurance go hand in hand and we’ve mentioned a few of the tools that we use that greatly help us streamline the process with our projects.
We hope you enjoyed this insight and if you think we missed out on any quality testing or quality assurance tool , drop us a mail.